Dengan memahami margin, padding, border dan cara menerapkan dengan CSS, akan memberi kesempatan bagi blogger (pemula), untuk bereksperimen sendiri dengan menentukan dan mengatur sifat dan nilai property. Ini sering dijumpai pada penerapan css style pada template, .body {..},.sidebar {...},. container {...}, css widget, pengaturan posisi dan jarak (space) antara sidebar, penerapan pada pargaraf posting, pada h1, h2.....dst.
Apa Margin itu?
Margin (dalam pengertian CSS) adalah ruang disekitar elemen/konten. Margin akan membentuk daerah (ruang) vertikal dan horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Agar margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float atau diposisikan relative. Style ini sering diterapkan untuk dapat memindahkan elemen lain di sekitarnya.
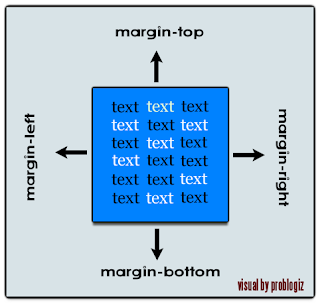
Secara visual akan lebih mudah memahami definisi dari margin ini :

Margin dapat diatur menggunakan properti margin "shorthand" (yaitu istilah, yang mewakili empat nilai marjin untuk elemen) atau dengan penulisan stye "longhand". Untuk itu dibawah saya beri contoh beberapa penulisan margin dalam css.
Contoh penulisan margin pada suatu elemen ("shorthand")
#element { margin: 10px;}
Ini berarti elemen memilki margin yang sama "10px" untuk setiap sisi elemen
#element { margin: 10px 20px; }
Ini berarti elemen memiliki:
-margin-top, margin-bottom : "10px"
-margin-left, margin-right : "20px"
#element { margin: 10px 20px 5px 15px; }
Elemen ini memiliki -margin-top : 10px, margin-right: 20px, margin-bottom : 5px, margin-left: 15px
Berikut penulisan margin style "longhand":
#element { margin-top: 10px; margin-right: 5px; margin-bottom: 5px; margin-left: 10px;}
Apa Padding itu?
Jadi bagaimana dengan padding? Nah, padding adalah ruang horizontal dan vertikal yang diatur di sekitar area isi/konten dari elemen yang ditargetkan. Jadi padding di bagian dalam kotak, bukan di luar.
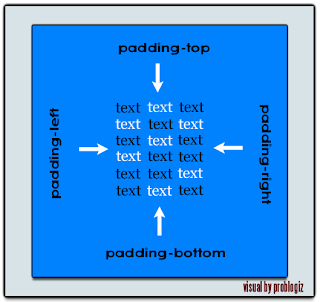
Padding juga dapat dipahami sebagai "filling". Karena padding tidak mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya mendefinisikan jarak inner antara tepi/border dan isi dari elemen. (lihat visual dibawah)

Dari gambar diatas dapat diartikan padding adalah ruang yang diatur antara border/tepi dengan isi / konten dari suatu elemen (dalam hal ini isi konten berupa text).
Serupa dengan margin, padding juga diatur menggunakan properti padding "shorthand" dan juga dapat dilakukan dengan properti padding "longhand": padding-top, padding-right, padding-bottom, dan padding-left.
Contoh :
#element { padding: 10px; }/*padding untuk semua sisi sama 10px*/
#element { padding: 5px 10px 2px 4px; }/*padding: Top, Right, Bottom, Left*/
#element { padding-top: 10px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px;}
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside space dari suatu elemen yang diatur disekitar area konten. Penerapannya padding sering dijumpai hampir disemua elemen, sebagai contoh pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
h1 { background: yellow;
padding: 20px 20px 20px 80px;}
h2 { background: orange;
padding-left:120px;}
(problogiz)
Comments
Post a Comment