
Dengan compress CSS template blog bertujuan untuk meringkan loading blog, optimasi kecepatan loading blog dan untuk mendukung template blog yang seo friendly juga,.
Seperti yang telah kita ketahui bagaimana template yang seo friendly menurut google yang dapat anda baca di webmaster guidelines.
Walaupun demikian kita dapat mengupayakan dengan salah satu cara yaitu mengkompres CSS template blogger yang kita miliki.
Untuk compress css berikut ini caranya:
1. Login blog
2. Rancangan
3. Edit html dan centang "expand widget template"
4. Css template berada diantara kode <b:skin><![CDATA[ dan ]]></b:skin>
Copy CSS di antara kode di atas dan paste pada kolom compress yang berada di web compress css
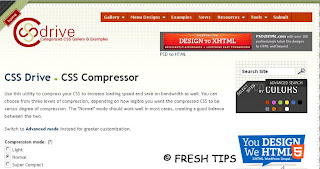
5. Setting pada web css compressor:
Compression mode = pilih 'Super Compact'
Comments handling = pilih 'Strip ALL commeynts'
6. Jika sudah di compress replace css yang lama dengan css yang sudah di compress.
7. Simpan template.
Demikian cara compress css untuk meringankan blog.
Selain blog tidak terlalu banyak widget animasi dan flash,
adalah tips untuk meringankan blog sobat.
Semoga infonya bermanfaat,
2. Rancangan
3. Edit html dan centang "expand widget template"
4. Css template berada diantara kode <b:skin><![CDATA[ dan ]]></b:skin>
Copy CSS di antara kode di atas dan paste pada kolom compress yang berada di web compress css
5. Setting pada web css compressor:
Compression mode = pilih 'Super Compact'
Comments handling = pilih 'Strip ALL commeynts'
6. Jika sudah di compress replace css yang lama dengan css yang sudah di compress.
7. Simpan template.
Demikian cara compress css untuk meringankan blog.
Selain blog tidak terlalu banyak widget animasi dan flash,
adalah tips untuk meringankan blog sobat.
Semoga infonya bermanfaat,
Comments
Post a Comment